【Pygame Zero】スクリーンに画像を 表示させる

こんにちは!
「Pythonしよう!楽しく学べるプログラミング教室」の
ラッチ先生です


スックです。よろしくね!


当サイトのキャラクターです
学習の流れ
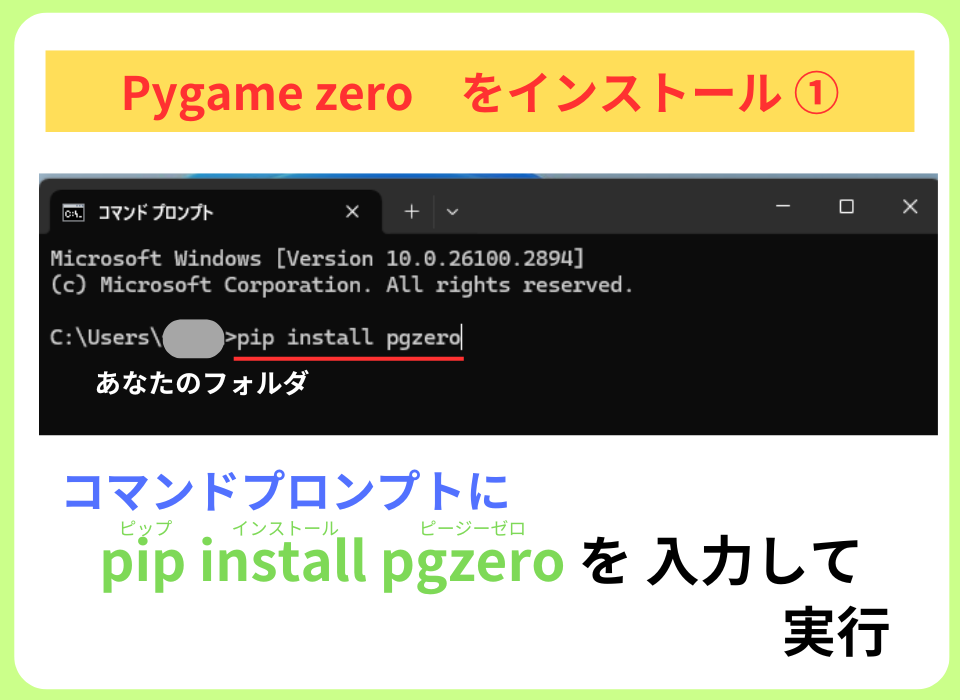
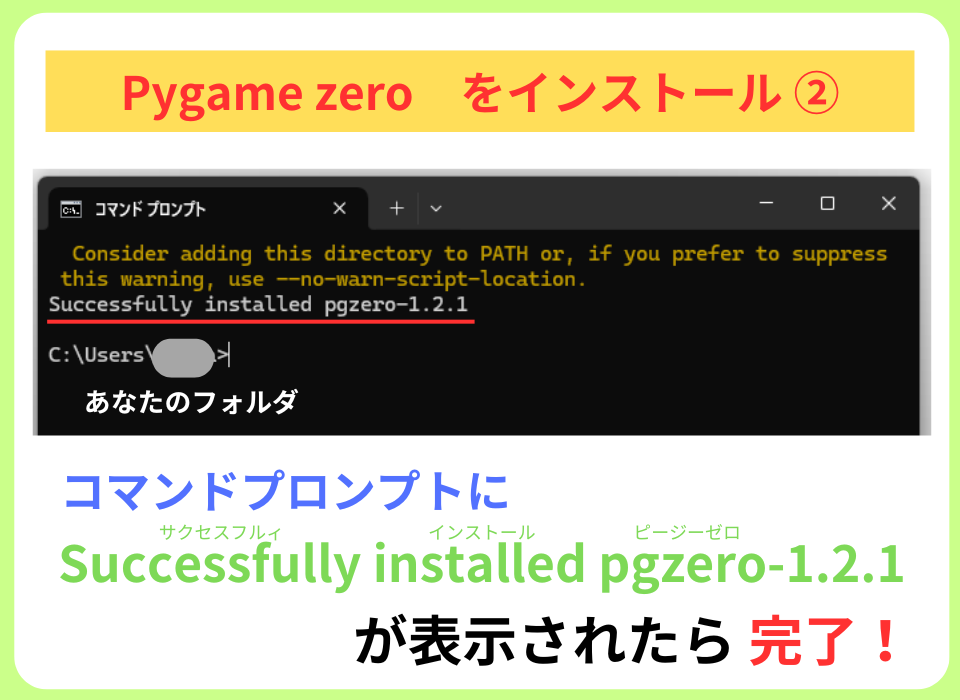
Pygame zeroを インストールする
・ コマンドプロンプトを 使うよ

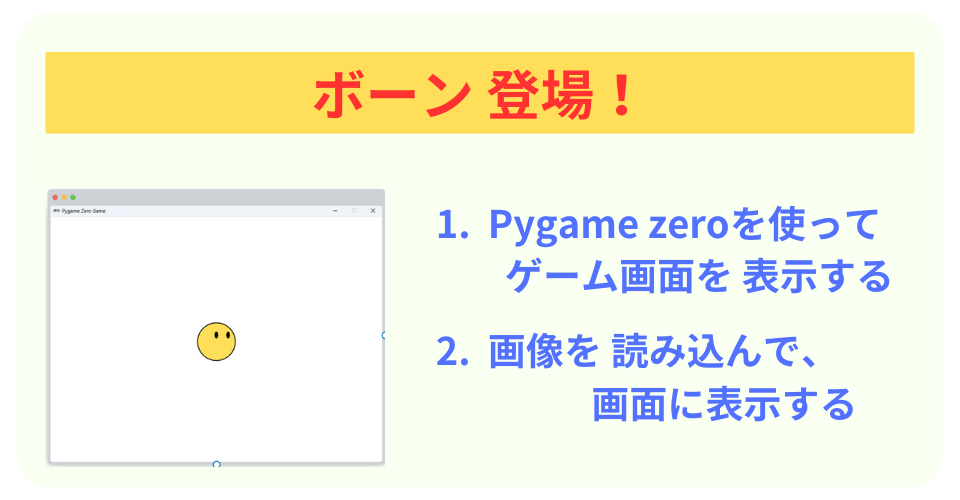
スクリーンを 表示する

画像「ボーン」を 取り込み、表示する

プログラムを 実行してみよう

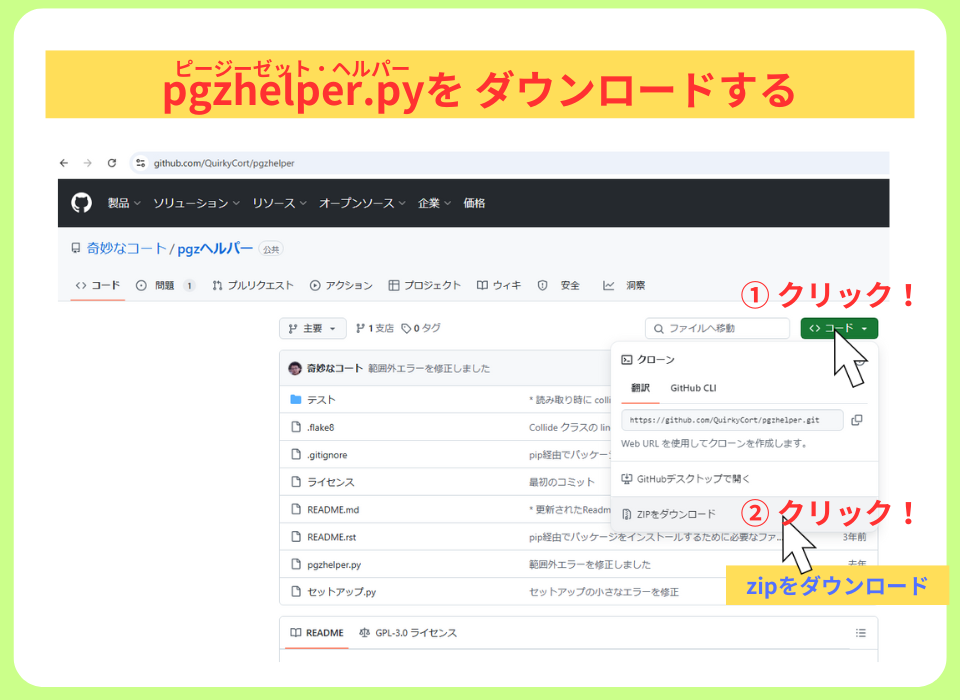
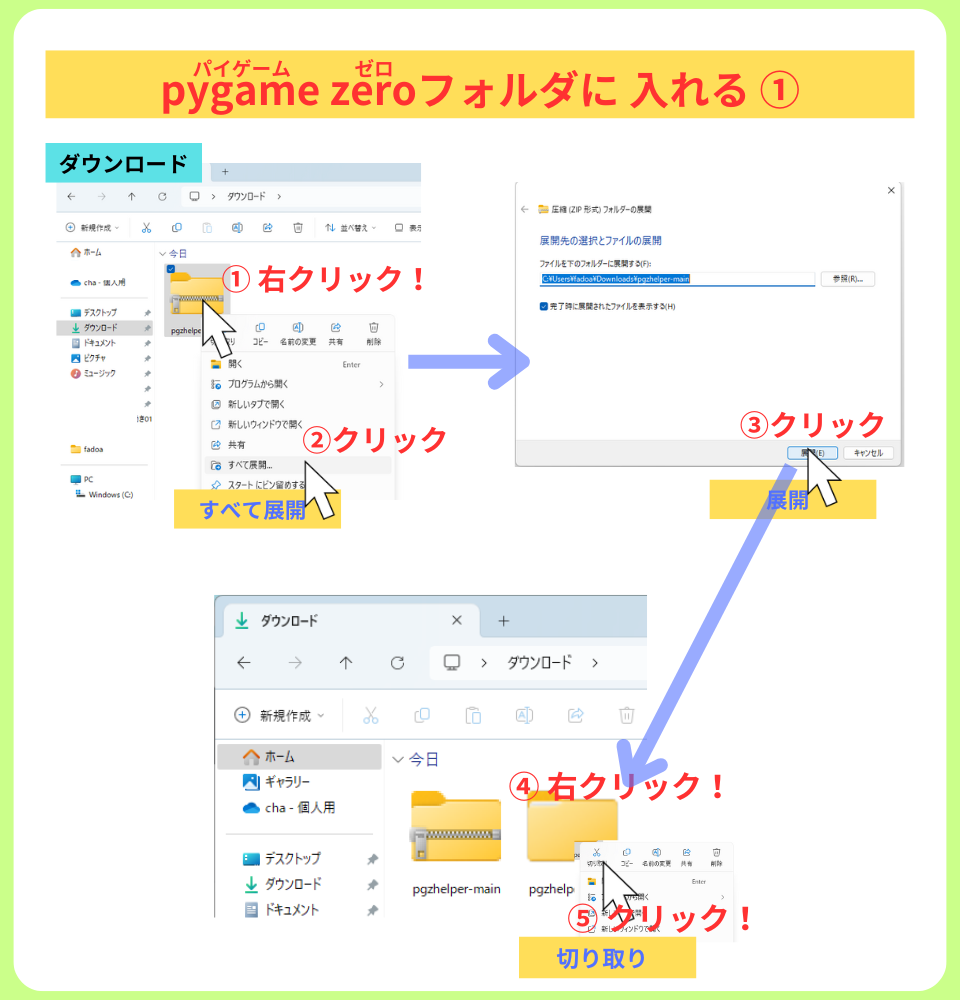
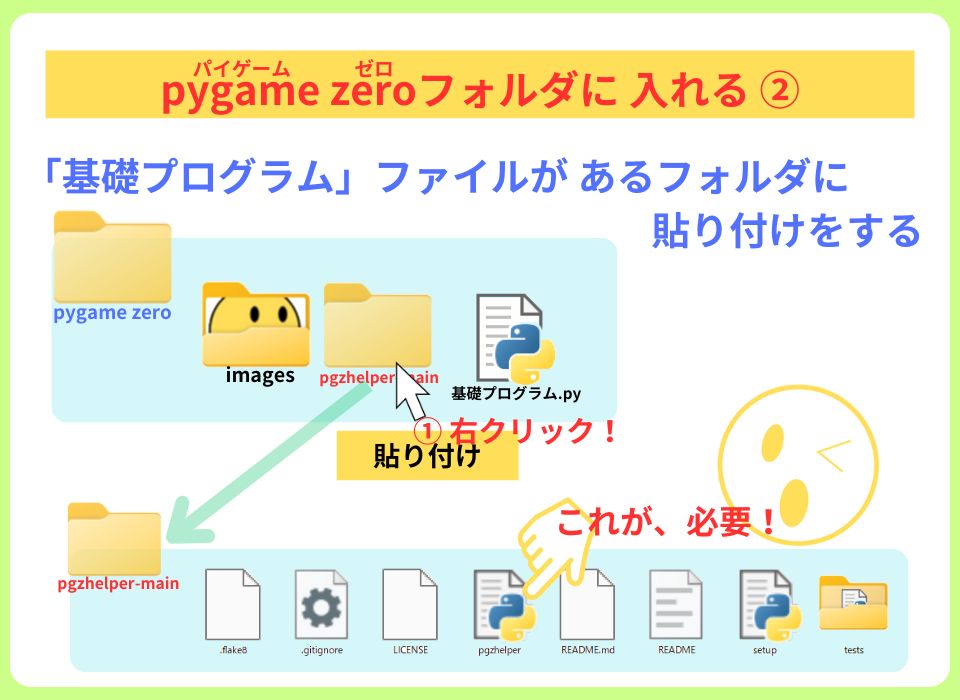
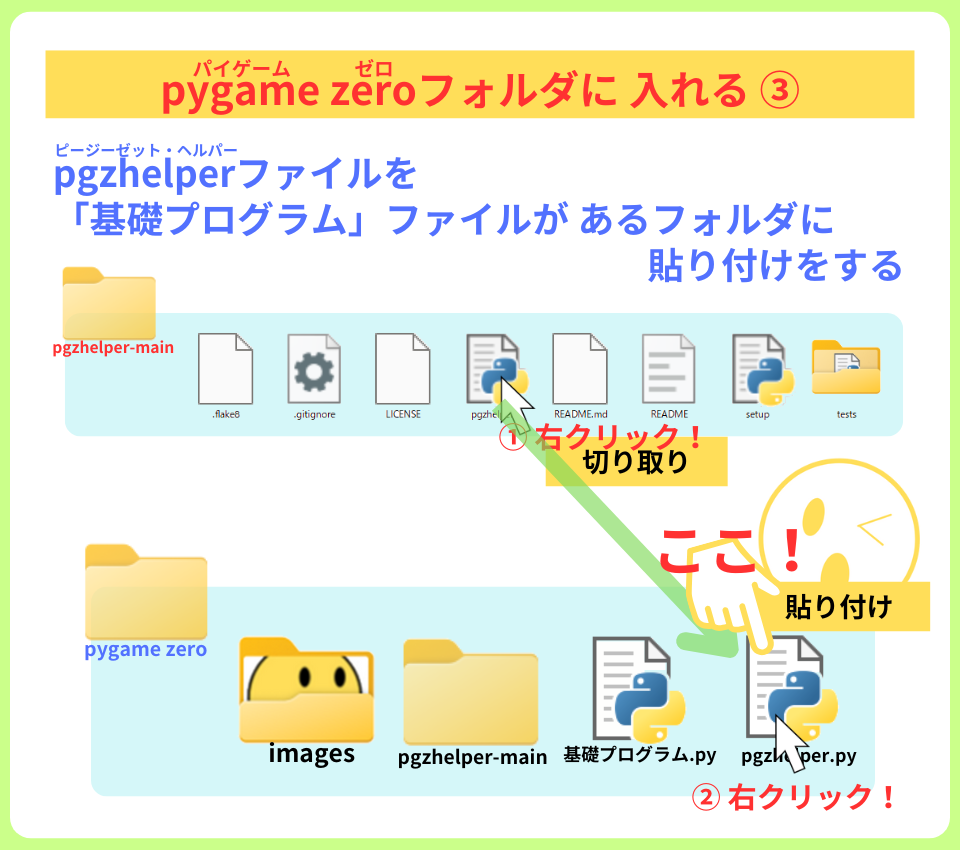
pgzhelperモジュールを インストールしよう
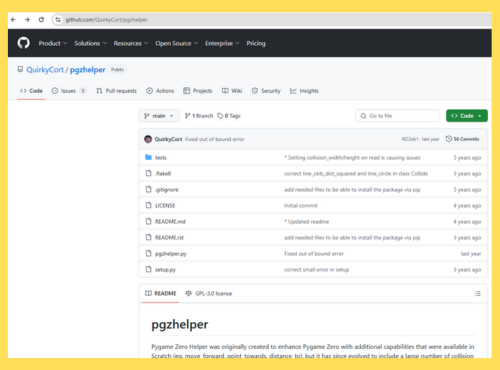
・GitHubサイトの pgzhelper ページから ダウンロードします

プログラミングの仕方を説明します
Pygame zeroを インストールする




かんたん!
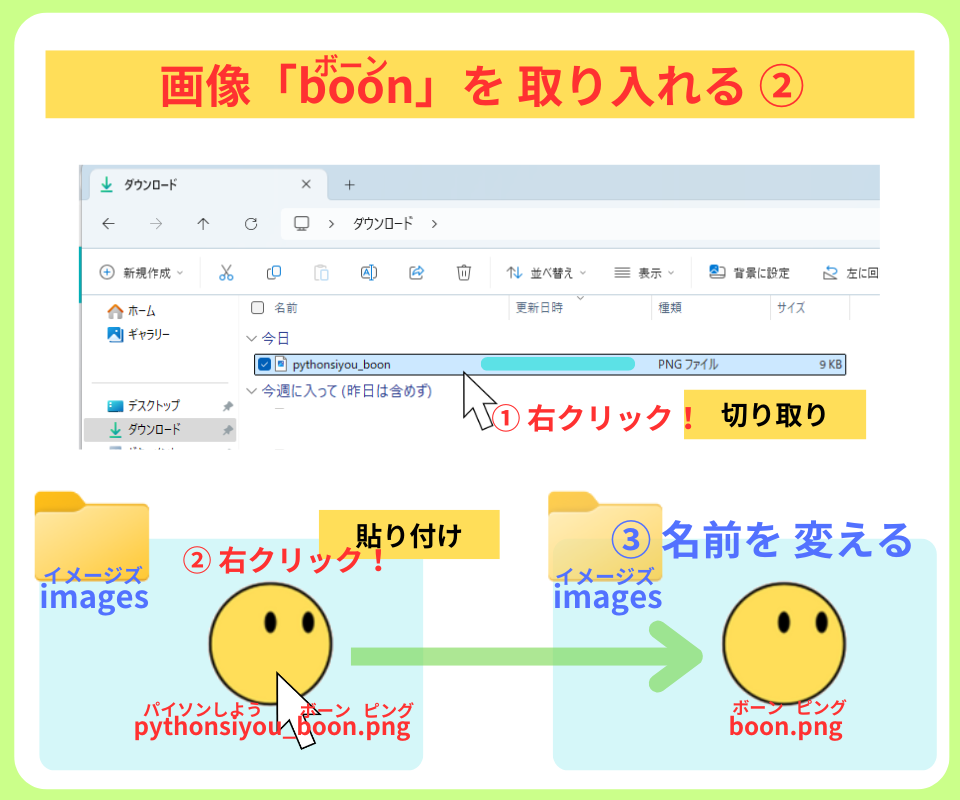
画像「boon」を 取り込む


画像を 入れておく「images」フォルダを
Pythonファイルが あるフォルダ内に 作るよ



これで、画像取り込み 完了!
コードを 書こう

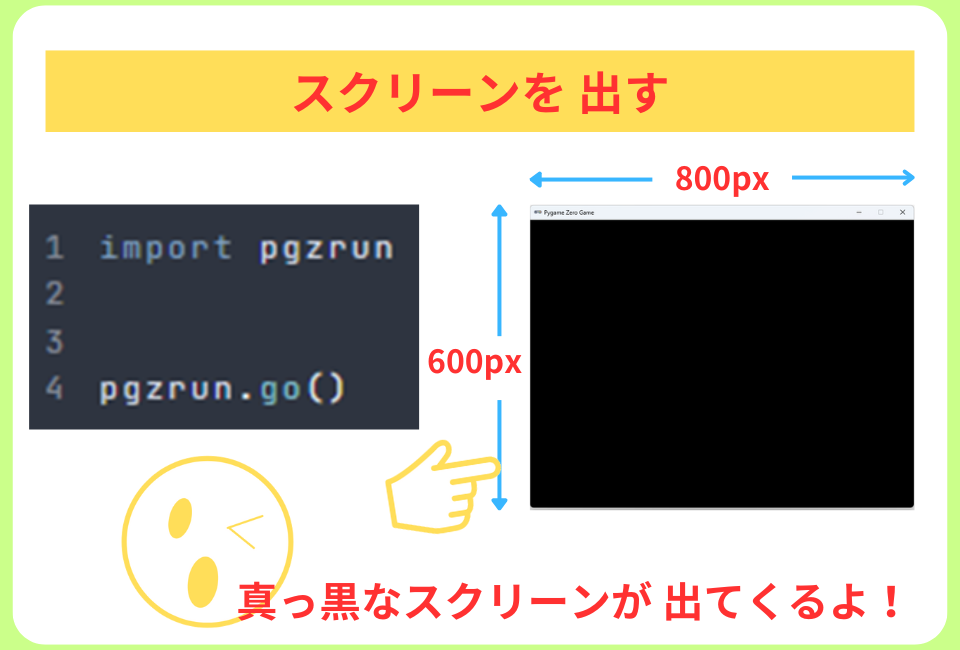
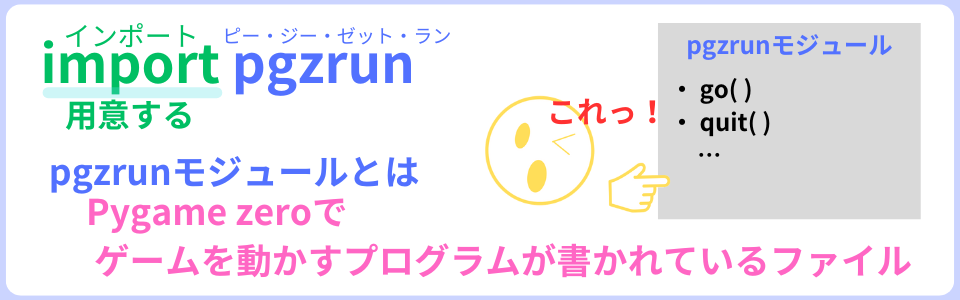
1.pgzrunモジュールを 用意する
import pgzrun
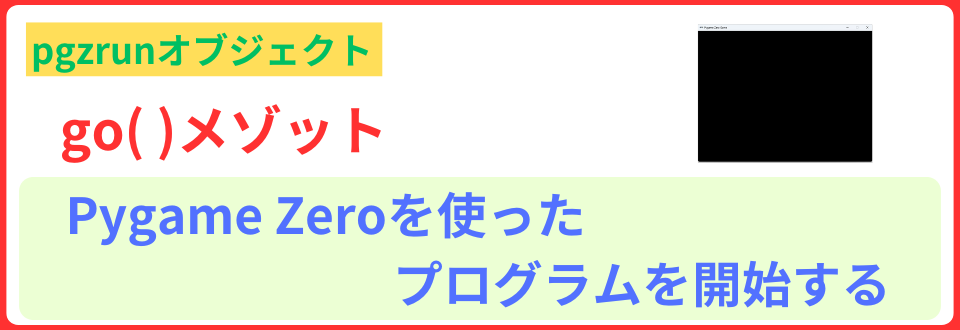
2.プログラムを 動かす
pgzrun.go()


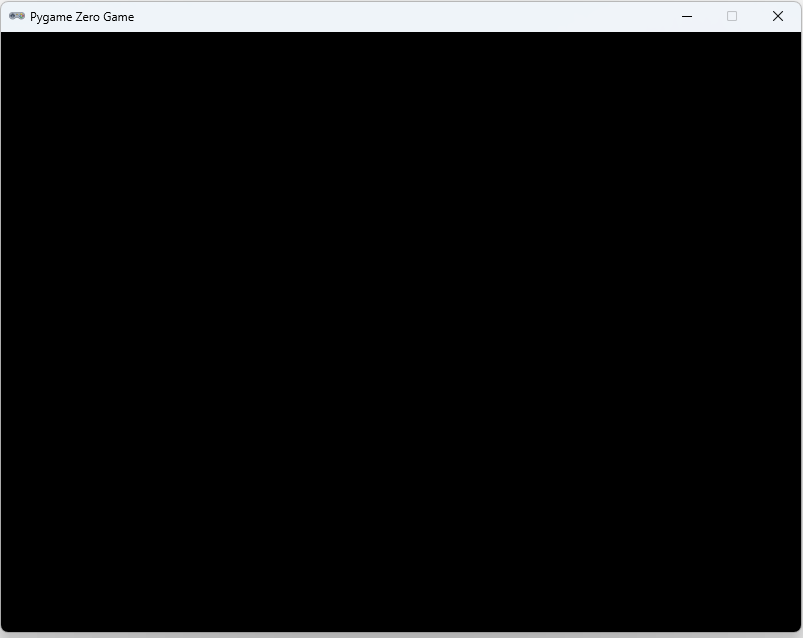
まだ、なにもプログラムを 書いていないから
真っ黒なスクリーンが 出るだけだよ

つぎは、この真っ黒なスクリーンを 真っ白にするよ
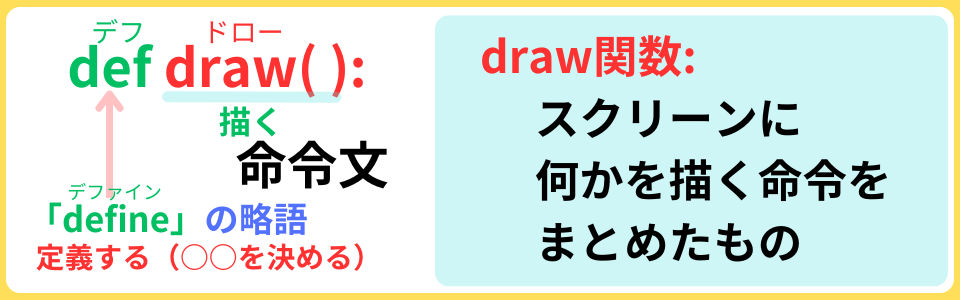
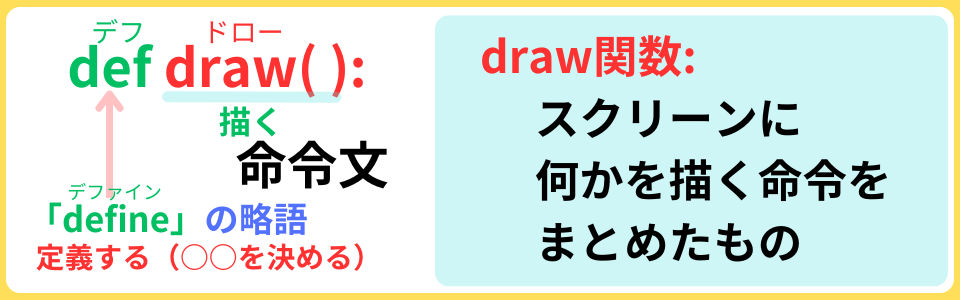
スクリーンに描くプログラムは、「def draw():」関数で 作ろう


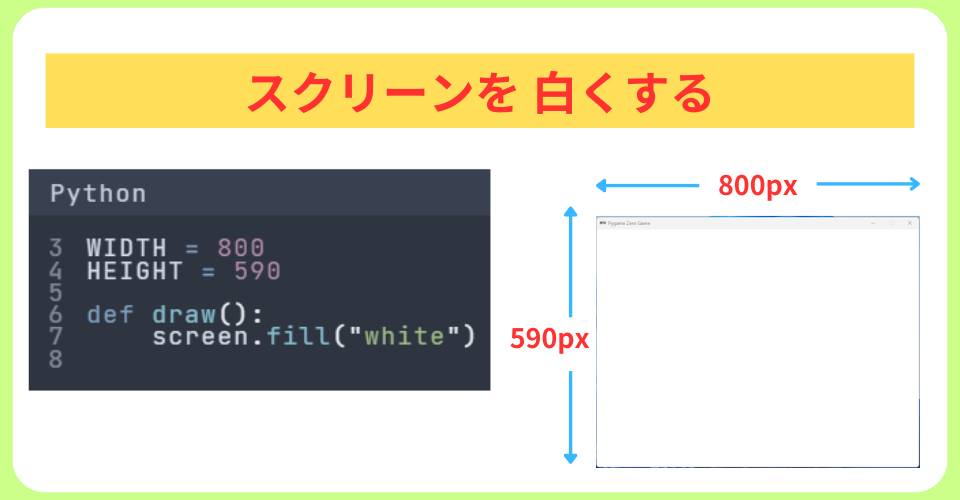
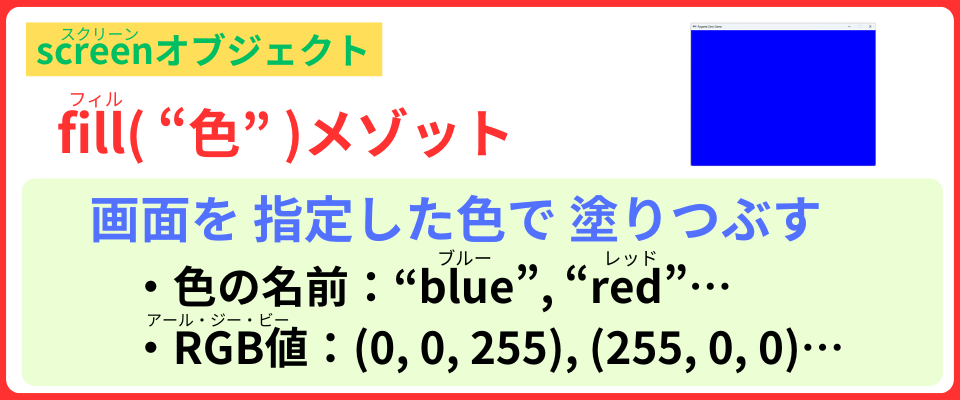
3.スクリーンに 色をつける
def draw():
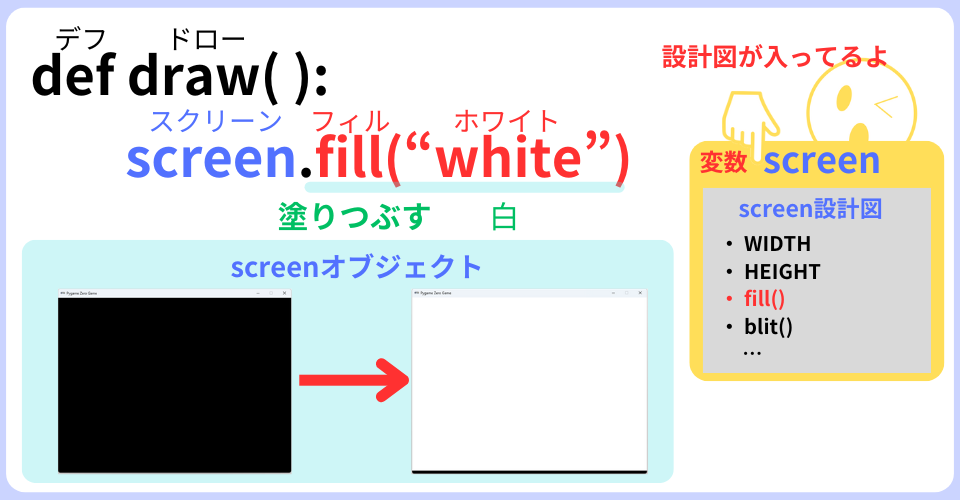
screen.fill("white")

オブジェクトとは?
設計図(クラス)で 作り出されたもの
・ キャラクター
・ 背景 など
screenオブジェクト

設計図(クラス)は、
変数に 名前を付けて 保存する
*Pygama zeroでは
はじめから変数screenに 設計図が入ってる

変数に「.(ドット)」を付ければ
screen.fill()
設計図のプログラムが 使える



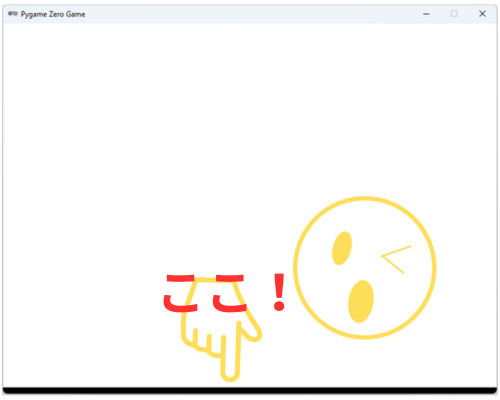
あれっ?
スクリーンの下が 黒くなってるよ

Pygame zero では、スクリーンを塗りつぶせる範囲は
横幅:1000px
高さ: 590px と なっているみたいです
★追加解説★
どうも、def update(): 関数が プログラムに書かれていないため
上記の範囲しか 塗りつぶせませんでいた。
def update( ) :
pass
と、追加すれば、
スクリーンの横・高さを自由に決められ 色もちゃんと塗りつぶせます

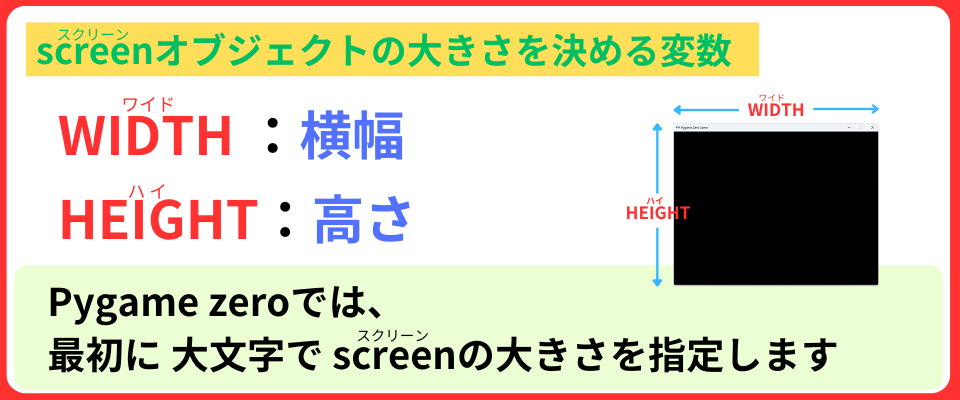
そこで、
変数WIDTH と 変数HEIGHT で スクリーンの大きさを 決めます

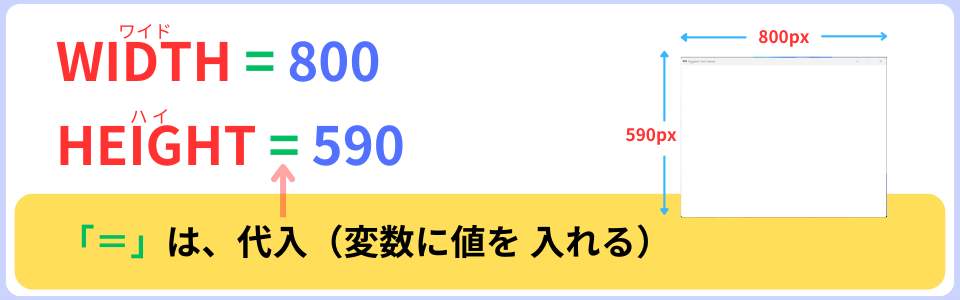
WIDTH = 800
HEIGHT = 590

プログラミングの世界では、
「=」は、数学の「=(イコール)」と 違うからね
数学の「=(イコール)」は、
プログラミングの世界では、「==」と書きます
覚えておいてね!


下の黒い部分が なくなったね
ここまでの、プログラムだよ
import pgzrun
WIDTH = 800
HEIGHT = 590
def draw():
screen.fill("white")
pgzrun.go()

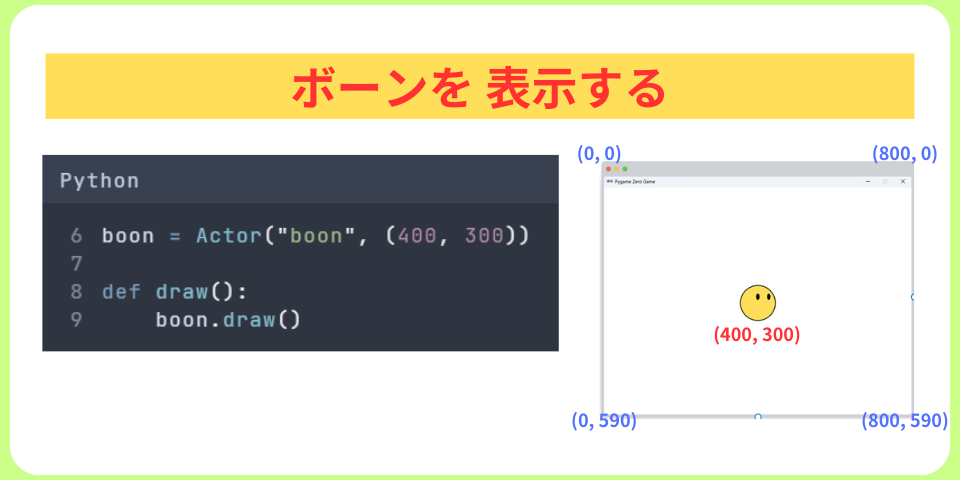
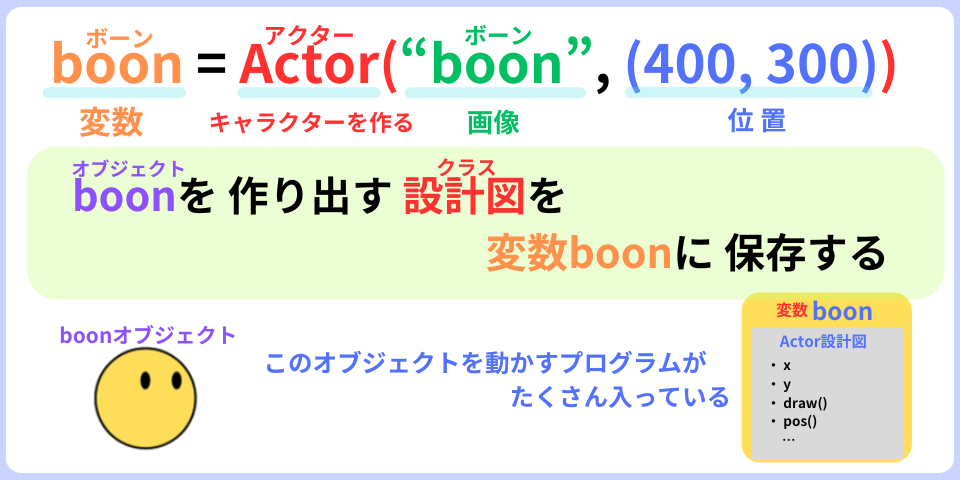
4.キャラクター「boon」の設計図を 変数:boonに 保存する
boon = Actor("boon", (400, 300))

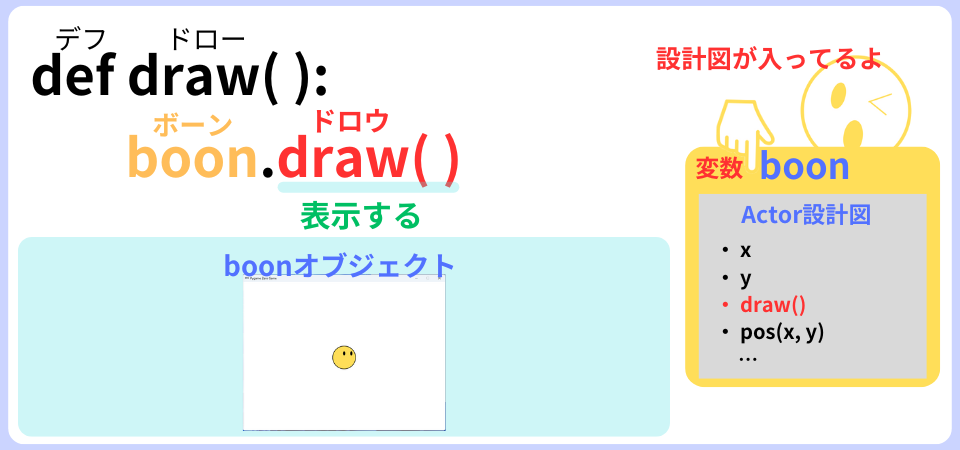
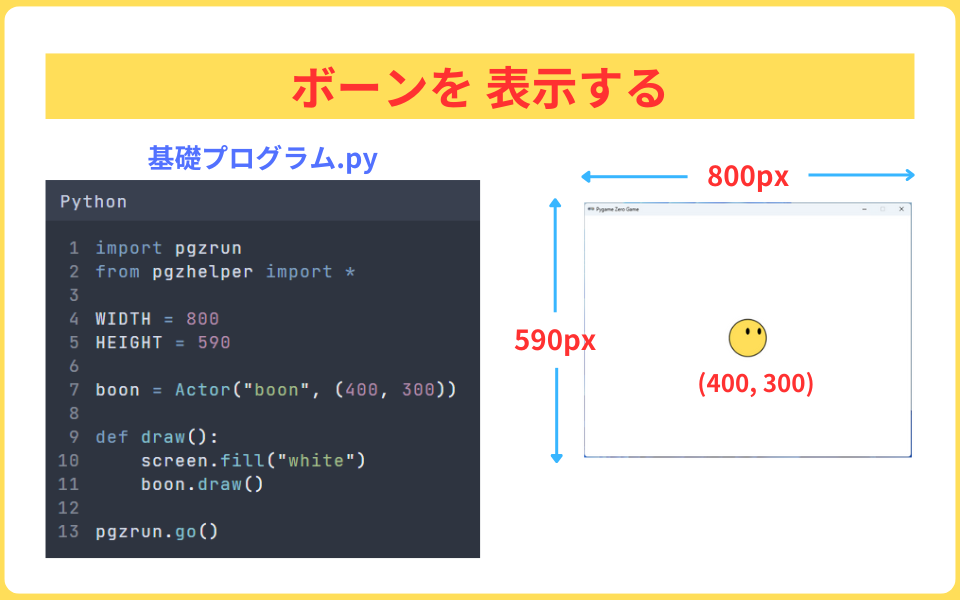
5.「boon」を スクリーンに 表示させる

この「boon」を スクリーンに 表示させるよ
これも、
スクリーンに描くプログラムなので、
「def draw():」関数に、追加するんだ

def draw():
boon.draw()

これで、実行してみて!
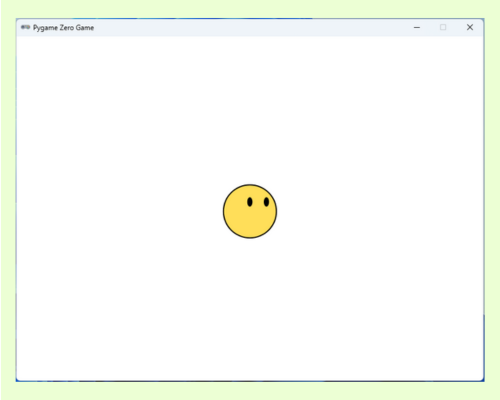
白いスクリーンに「boon」が 表示されたら、OK!
pgzhelperモジュールを ダウンロードしよう
1.pgzhelperモジュールを ダウンロードする

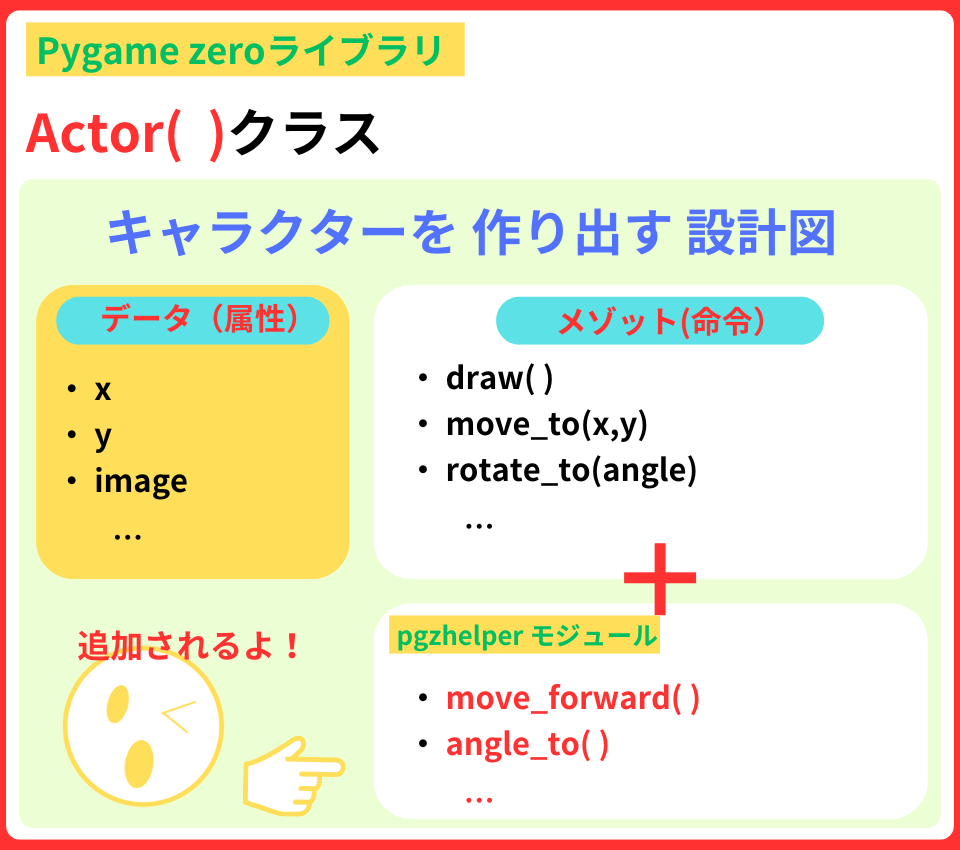
pgzhelperモジュールには、
boonを 動かす便利なメゾット(関数)が たくさん書かれています

Actor()クラスの中に
pgzhelperモジュールに書かれてある関数が 追加されます
これらの関数を使うと、プログラムが簡単に 書けるので とても便利です

次回から、これらの関数を使います。
今回は、pgzhelperモジュールを ダウンロードしましょう




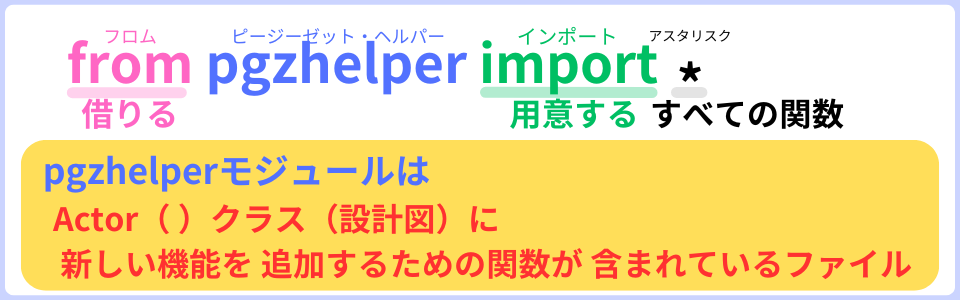
2.pgzhelperモジュールを 用意する
import pgzrun
from pgzhelper import * #この部分を 追加する


これで、今回の学習は終了! おつかれさま
まとめ
今回は、
スクリーンを白くして、キャラクター「boon」を 表示させました


import pgzrun
from pgzhelper import *
WIDTH = 800
HEIGHT = 590
boon = Actor("boon", (400, 300))
def draw():
screen.fill("white")
boon.draw()
pgzrun.go()
このプログラムを『基本プログラム』として、
キャラクター「boon」を 動かすプログラミングを
学んでいきましょう

O.K! がんばるぞ!